
Designing a design system
As the head of product design at Vendr, I had the responsibility of ensuring that our design system helped us moved faster together. When I joined, I inherited an over-built and under-documented Figma file that failed to translate into the front-end system. By the time I left, I had established documentation and a practice of critique and governance on the design side to evolve the system, and had kick-started the process on the engineering side to make the design system a shared priority between design and engineering.
Impact
We immediately saw an increase in cohesion and decrease in rogue components, and a faster pace of iterative and early design work. The governance process I established created more opportunities for designers to work together, getting early visibility into how the system was emerging across the product. This visibility expanded as we hired a dedicated front engineer and started to pull the visual system into code.
Role
Director of Product Design
Team
Design systems engineer, product design team
Laying the groundwork to scale
When I joined Vendr I inherited a bloated, undocumented Figma file. At the time only a single designer was working off of it, and it immediately buckled under the weight of broader use.
Most components lacked documentation. Where documentation did exist, it was directed at engineers for the immediate implementation of the component and was often out of date.
It was clear additional variants and options had been added over time but the documentation was never updated as well, leading to confusion about when to use which property and why.
The components themselves were brittle and complicated. Components did not cascade, and as a result it was costly to make even minor adjustments to fix errors in the component. Any variations required breaking the component or adding onto the long list of properties.

We were contracting with a design engineer, and the first task I put him on was to simplify the system that existed. Working with a front-end engineer, we cataloged all of the existing components and ordered them by how out of sync they were and how critical they were to repair.
At this time I was rapidly hiring designers and contracting with an agency on a core new feature. If we didn't get ahead of the problem we would create more debt for ourselves in the long run. The contractor's term ended at the end of the year, and I took over for the next phase.
Starting with the highest priority items we had identified, and working with the front-end engineer, I started to document each component in its current state.
For reasons I was not involved in, our Storybook instance had been abandoned, and Figma was our only source of truth for design. I used Figma's new functionality around state components to demonstrate the interactions of each pattern to the best of our ability given the tool, and showed in depth documentation on usage guidelines and semantic differences across patterns.

As I planned for the work of restructuring and documenting our components, I also started a campaign across PDE to educate on how design systems could support our product strategy goals.
To support this effort, I wrote an internal memo on our design system strategy, and followed up with regular updates on the team's progress. This also supported the creation of a dedicated role in engineering to focus on design systems, which I helped recruit and interview for.

Building on a philosophy of configurability
While I avoided re-building where possible, many of the more complicated components had to be refactored.
I pulled in my team to understand how and when we were using different variations currently. This helped us determine which properties to group together, which components to join as variants, and which to nest.

I wanted my team to avoid detaching components, but I also recognized that the pace of new work would result in new variants being identified.
To address this, I introduced slot components, which had just been starting to take hold after Figma's conference Config of that year.
Slot components allow the designer to change the content of a component or subcomponents without impacting the set structure of the primary component itself. For example, they could maintain the property spacing and details for a card and its header and footer, while adjusting the card's purpose to the design.


Establishing a system of governance
Once I had stabilized the state of the design system components and documentation, I focused on the processes and structure that would help us evolve it together.
- Critique and review
- We updated our design template to add a dedicated location for any component variations or additions. Designers brought components to design critique, and engineers had visibility into suggested permutations to provide early feedback. Overall, this helped us decrease creep, as we were forced to be much more intentional about accepted component changes.
- Contribution standards
- I made use of Figma's branches capabilities to create rules for merging new components into the system. Designers were unblocked incorporate new changes after they had received suitable review.
- Shared ownership with engineering
- I helped make a case for a dedicated role on the front-end engineering team focused on building out the coded component library and served on the interview panel to fill the role, with the goal of bringing the shared language closer together.
- Clear and accessible documentation
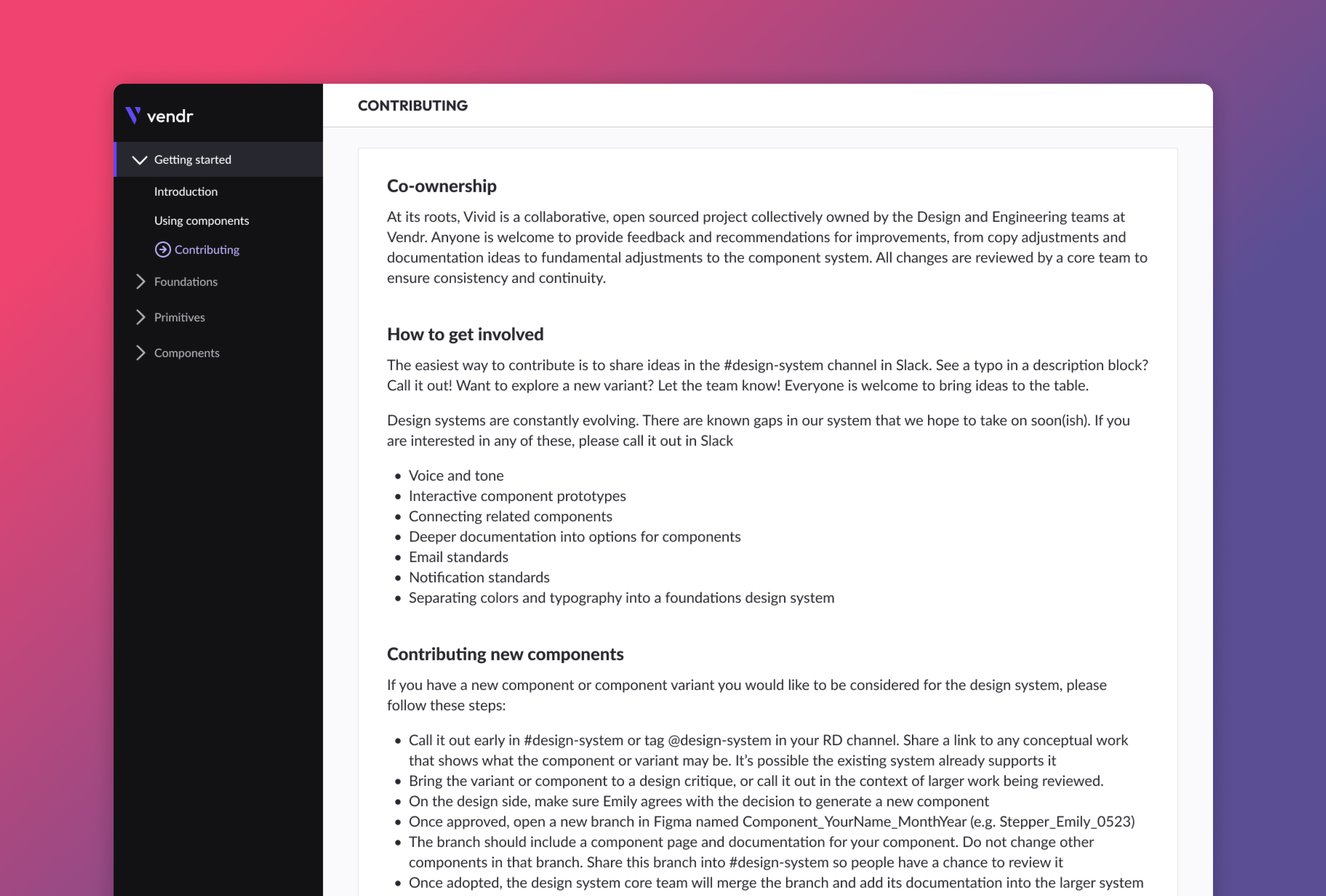
- While the engineering team worked on updating Storybook, I assembled a Figma prototype that housed our documentation that anyone could reference. This included deep dives into the use and constraints for each component, and general information on contributing to the system, easily navigable for quick use.

Some lingering thoughts on design system principles and philosophy

I’ve coached teams including Red Ventures, IBM, Bank of America, and Visa on improving the adoption and efficiency of their design systems. Teams I’ve worked with have reported increases in quality and alignment and increased stakeholder buy in, and I helped Vendr achieve that same outcome.
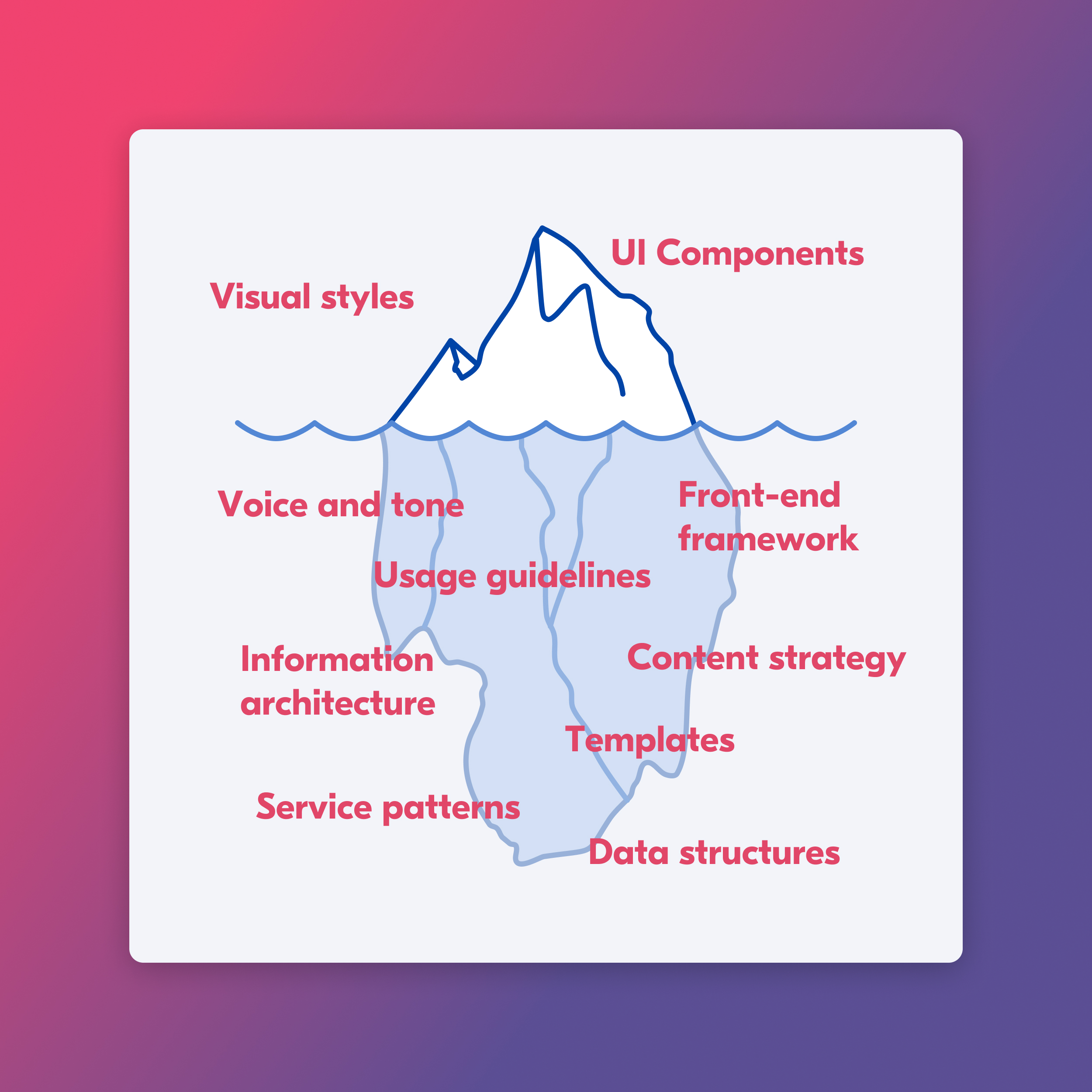
The anti-pattern I see teams fall into is to focus too much on the stuff of design systems, namely the design components, library, and styles. However, the success of a design system hinges on its invisible parts–how to use it, when to evolve it, and why it matters for the overall success of the team.
The most effective design systems include a shared vision between design and engineering, processes of governance for reviewing new variants and components, a joint roadmap of prioritized updates, a philosophy of critique, and documentation that extends past Figma components.